Скачать с ютуб Learn How to Use the Framer CMS in 10 minutes (Beginners Tutorial) в хорошем качестве
no code
web design
freelance web designer
portfolio website
how to make a portfolio website
how to build a portfolio with framer
framer
figma to framer
figma to framer plugin
quickest way to build a website
how to create a personal website
create a portfolio website
quick portfolio website
ux design
portfolio tutorial
framer tutorial
framer for beginners
web development for beginners
how to make a top 5% portfolio
#cms
#framer cms
Скачать бесплатно и смотреть ютуб-видео без блокировок Learn How to Use the Framer CMS in 10 minutes (Beginners Tutorial) в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно Learn How to Use the Framer CMS in 10 minutes (Beginners Tutorial) или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон Learn How to Use the Framer CMS in 10 minutes (Beginners Tutorial) в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
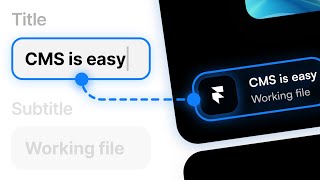
Learn How to Use the Framer CMS in 10 minutes (Beginners Tutorial)
In this tutorial I’m going to teach you how to create a CMS on Framer. We are going to focus on a portfolio site, but you can use this for any of your projects, like blogs or e-commerce sites. Building a Framer website with CMS is a way to make your life easier. You can create scalable & dynamic pages across your site, to manage everything quick and better. Remix the Framer project: https://nuriaquero.gumroad.com/l/krqxf Use Framer: https://www.framer.com/?via=nuria -------------------------------------------- NEW SKILLSHARE CLASS https://www.skillshare.com/en/classes... ⚡️💻 30 days FREE Skillshare: https://www.skillshare.com/en/r/user/... -------------------------------------------- Timestamps: 0:00 Intro 0:16 What is a CMS? 0:34 How will we use the CMS? 1:16 Website Overview on Framer 1:42 Creating a CMS Collection 2:22 Adding Data Fields to the CMS 3:44 Adding the Projects Content 4:35 Connecting the CMS to our Designs 4:48 Collection Lists & Detail Pages 5:16 Adding a Collection List to the Home Page 7:17 Creating Variables 8:40 Creating Project Pages 9:49 Connecting the Variables 10:45 Creating a Mobile Responsive Design 11:11 Connecting the Collection List to the Project Pages 12:16 Testing our CMS 13:10 What would I add next? 13:33 GIVEAWAY --------------------------------------------- #framer #designportfolio #howtocreateawebsite #cms #framertutorial #WebsiteBuilding #nocodetools