Скачать с ютуб Full Responsive Admin Dashboard Panel | Using Bootstrap5 Html CSS Javascript | CSS Admin Template в хорошем качестве
Скачать бесплатно и смотреть ютуб-видео без блокировок Full Responsive Admin Dashboard Panel | Using Bootstrap5 Html CSS Javascript | CSS Admin Template в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно Full Responsive Admin Dashboard Panel | Using Bootstrap5 Html CSS Javascript | CSS Admin Template или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон Full Responsive Admin Dashboard Panel | Using Bootstrap5 Html CSS Javascript | CSS Admin Template в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
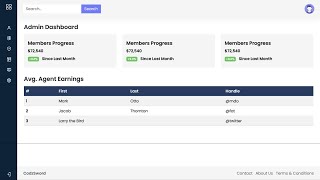
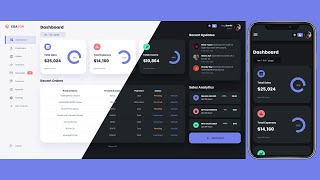
Full Responsive Admin Dashboard Panel | Using Bootstrap5 Html CSS Javascript | CSS Admin Template
Full Responsive Admin Dashboard Panel Design | Using Bootstrap5 , Html ,Css3 , Javascript /*----------------------------*/ IF any doubts related videos 🙏 please comments us. ====================== In this video, I have created a Full Responsive Admin Dashboard Panel | Using Bootstrap5 Html CSS Javascript | CSS Admin Template. I hope you will like this Admin Dashboard Panel Design. Feel free to download the source code of this Admin dashboard from the given link. ========================== Download Sourse code zip file Link: https://drive.google.com/file/d/1Qnz8... Please Like the video share the video and also comment on video Subscribe the channel also: ======================== keywords: ========================= admin panel dashboard bootstrap html dashboard panel bootstrap5 dashboard design dashboard html css dashboard templates dashboard design html css admin dashboard bootstrap admin dashboard html css js admin dashboard html css Bootstrap responsive admin panel admin dashboard tutorial responsive admin dashboard admin dashboard html css dashboard html css build bootstrap admin panel dashboard admin bootstrap5 dashboard html html dashboard Also watch my playlist videos: Creative Media Card Hover Effect || HTML CSS3 Vishweb Design video Link: • Creative Media Card Hover Effect || H... How To Create Fullscreen Overlay Navigation Menu Using Html & Pure CSS video link: • How To Create Fullscreen Overlay Navi... How To Use AOS.CSS Animate on Scroll For Beginners | Step By Step video link: • How To Use AOS.CSS Animate on Scroll... CSS Grid Blog Layout Using Html | Css | video link: • CSS Grid Blog Layout Using Html | Css | Menu Hover Gooey Effect Using Html Css & javascript Online tutorial video link: • Menu Hover Gooey Effect Using Html Cs... How To Build Responsive Bootstrap Webpage template Design Using Html Css & Bootstrap video link: • How To Build Responsive Bootstrap Web... How to Create a Responsive Admin Templates using Light Bootstrap Dashboard video link: • Create Responsive Admin Dashboard | H... How to use Isotope Filter Plugin | Isotope portfolio filter | Html css Jquery video link: • How to use Isotope Filter Plugin | I... Pure CSS Parallax Scrolling | No Javascript | HTML & CSS video link: • Pure CSS Parallax Scrolling | No Java... How to use particle.js - particle.js as background- background particle animation jquery video link: • How to use particle.js - particle.js ... Direction-Aware Gallery Hover Effect video link: • How To Create Image Overlay Hover Ef... Sliding Sign Up & Sign In Form Using Html CSS and JavaScript video link: • Sliding Sign Up & Sign In Form Using ... Hamburger Menu | CSS | HTML With JQUERY video link: • Animated Hamburger Menu Tutorial - CS... SVG Button Border Hover Animation | Css Html video link: • SVG Button Border Hover Animation | C... Css Ticket Card Effect video link: • Css Ticket Card Effect Sublime Editor By : Sourav Yadav folllow me :Gmail Id: [email protected] Instagram link: / souravyadav415 follow me on Instagram: / vishwebdesign #VishwebDesign #dashboard #bootstrap Sweet by LiQWYD | / liqwyd Music promoted by https://www.chosic.com/ Licensed under Creative Commons: Attribution 3.0 Unported (CC BY 3.0) https://creativecommons.org/licenses/... Take It Easy by Luke Bergs | / bergscloud Music promoted by https://www.chosic.com/ Creative Commons - Attribution-ShareAlike 3.0 Unported https://creativecommons.org/licenses/...


![Complete Responsive Admin Dashboard - Code[Free Download] | HTML, CSS and JavaScript](https://i.ytimg.com/vi/5n-tiNha5kw/mqdefault.jpg)