Скачать с ютуб Pure CSS: Cubic Bezier Explained в хорошем качестве
Скачать бесплатно и смотреть ютуб-видео без блокировок Pure CSS: Cubic Bezier Explained в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно Pure CSS: Cubic Bezier Explained или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон Pure CSS: Cubic Bezier Explained в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
Pure CSS: Cubic Bezier Explained
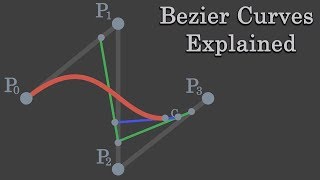
A cubic bezier gives us fine control over our animation using 4 numbers, e.g. cubic-bezier(0.5, 1, 0.7, 1.5). This tutorial explains in simple terms what these numbers mean, and how they work as x-y co-ordinates of handles on a time-acceleration graph. By looking at the curve, produced by the position of these handles on the graph, we can visualise how our motion will play out.