Скачать с ютуб Organiser tout un produit en user flow sous figma в хорошем качестве
Скачать бесплатно и смотреть ютуб-видео без блокировок Organiser tout un produit en user flow sous figma в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно Organiser tout un produit en user flow sous figma или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон Organiser tout un produit en user flow sous figma в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
Organiser tout un produit en user flow sous figma
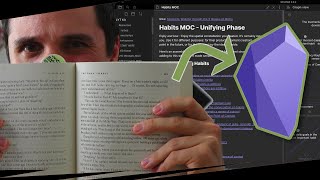
On se pose tous la question de comment organiser nos fichiers Figma, ou encore de comment concevoir nos interfaces en mettant au centre de la réflexion les #parcours utilisateurs. Lorenzo est venu présenter la stratégique mise en place dans ses équipes pour organiser toute la conception de leur 1250 écrans en #UserFlow au cœur de #Figma. Découvrez les challenges d'une organisation en user flow, ses règles à respecter pour aboutir à une modélisation robuste ainsi qu'une démo du résultat. === Sommaire === 00:00 - L'application Bonjour RATP 01:26 - La situation avant 03:13 - Les 6 objectifs à atteindre 05:20 - Exemple avec un cas simple 08:12 - Aujourd'hui c'est 1258 écrans 09:18 - Preview de l'organisation 13:24 - Premier conseil : Diviser votre produit 14:27 - Conseil #2 : Identifier les différents parcours 15:20 - Conseil #3 : Identifier les flow trop longs 16:13 - Conseil #4 : Alléger les fichiers trop lourds 16:44 - Ce que ca donne 17:36 - Pourquoi utiliser figma ? 23:24 - La structure de Figma 27:18 - Règle 1 : Un seul point de départ, plusieurs fins possibles 27:46 - Règle 2 : Une lecture horizontale et une lecture verticale 28:35 - Règle 3 Utiliser des conditions pour décliner 29:26 - Règle 4 :Un produit en premier, les déclinaisons au besoin 33:10 - Règle 5 : Spécifier chaque interaction une seule fois 35:32 - Règle 6 Définir un cas nominal 39:10 - Démo 44:14 - Questions 44:40 - Combien de temps pour mettre tout ca en place ? 46:40 - Quel plugin pour faire les liens ? 50:16 - Quelle nomenclature pour les écrans ? 52:33 - Fusionner les version Dev avec les versions Figma === Designshot Community === Designshot community a pour objectif de connecter l'ensemble des designers du monde ensemble. Rejoignez notre serveur Discord et commencez à échanger avec des designers, researchers et writers du monde entier. https://discord.designshot.co 💡On y annonce notamment nos prochains évènements dessus. Ca vous donne une autre bonne raison de cliquer sur le lien.









![10 Pieces by Ludovico Einaudi \\ Relaxing Piano [1 HOUR]](https://i.ytimg.com/vi/_dmOgDlWAkU/mqdefault.jpg)