–°–Ї–∞—З–∞—В—М —Б —О—В—Г–± Realizando un formulario de registro con HTML y CSS y validando campos de entrada con JavaScript –≤ —Е–Њ—А–Њ—И–µ–Љ –Ї–∞—З–µ—Б—В–≤–µ
HTML
CSS
JavaScript
Formulario de registro
Formulario HTML
Validación de formularios
Tutorial de desarrollo web
Diseño web
Cómo hacer un formulario
Programación
Código
Desarrollo front-end
Tutorial de HTML y CSS
Campos de entrada
Validación con JavaScript
Aprender JavaScript
Front-end
Formularios web
–°–Ї–∞—З–∞—В—М –±–µ—Б–њ–ї–∞—В–љ–Њ –Є —Б–Љ–Њ—В—А–µ—В—М —О—В—Г–±-–≤–Є–і–µ–Њ –±–µ–Ј –±–ї–Њ–Ї–Є—А–Њ–≤–Њ–Ї Realizando un formulario de registro con HTML y CSS y validando campos de entrada con JavaScript –≤ –Ї–∞—З–µ—Б—В–≤–µ 4–Ї (2–Ї / 1080p)
–£ –љ–∞—Б –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –±–µ—Б–њ–ї–∞—В–љ–Њ Realizando un formulario de registro con HTML y CSS y validando campos de entrada con JavaScript –Є–ї–Є —Б–Ї–∞—З–∞—В—М –≤ –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–Љ –і–Њ—Б—В—Г–њ–љ–Њ–Љ –Ї–∞—З–µ—Б—В–≤–µ, –Ї–Њ—В–Њ—А–Њ–µ –±—Л–ї–Њ –Ј–∞–≥—А—Г–ґ–µ–љ–Њ –љ–∞ —О—В—Г–±. –Ф–ї—П —Б–Ї–∞—З–Є–≤–∞–љ–Є—П –≤—Л–±–µ—А–Є—В–µ –≤–∞—А–Є–∞–љ—В –Є–Ј —Д–Њ—А–Љ—Л –љ–Є–ґ–µ:
–Ч–∞–≥—А—Г–Ј–Є—В—М –Љ—Г–Ј—Л–Ї—Г / —А–Є–љ–≥—В–Њ–љ Realizando un formulario de registro con HTML y CSS y validando campos de entrada con JavaScript –≤ —Д–Њ—А–Љ–∞—В–µ MP3:
–Х—Б–ї–Є –Ї–љ–Њ–њ–Ї–Є —Б–Ї–∞—З–Є–≤–∞–љ–Є—П –љ–µ
–Ј–∞–≥—А—Г–Ј–Є–ї–Є—Б—М
–Э–Р–Ц–Ь–Ш–Ґ–Х –Ч–Ф–Х–°–ђ –Є–ї–Є –Њ–±–љ–Њ–≤–Є—В–µ —Б—В—А–∞–љ–Є—Ж—Г
–Х—Б–ї–Є –≤–Њ–Ј–љ–Є–Ї–∞—О—В –њ—А–Њ–±–ї–µ–Љ—Л —Б–Њ —Б–Ї–∞—З–Є–≤–∞–љ–Є–µ–Љ, –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –љ–∞–њ–Є—И–Є—В–µ –≤ –њ–Њ–і–і–µ—А–ґ–Ї—Г –њ–Њ –∞–і—А–µ—Б—Г –≤–љ–Є–Ј—Г
—Б—В—А–∞–љ–Є—Ж—Л.
–°–њ–∞—Б–Є–±–Њ –Ј–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ —Б–µ—А–≤–Є—Б–∞ savevideohd.ru
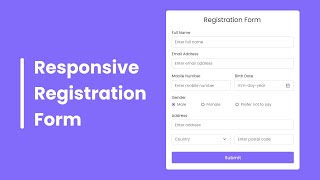
Realizando un formulario de registro con HTML y CSS y validando campos de entrada con JavaScript
¬°Hola, amigos del c√≥digo! рЯСЛ En este video, te ense√±ar√© a crear un formulario de registro completamente funcional utilizando HTML, CSS y JavaScript. рЯЦ•пЄПрЯУЛ Un formulario de registro es una parte esencial de muchos sitios web y aplicaciones, y es crucial que se vea bien y funcione a la perfecci√≥n. En este tutorial, vamos a construir un formulario elegante y profesional, paso a paso, para que puedas implementar tus propios formularios de manera efectiva. Tecnolog√≠as que utilizaremos: HTMLрЯУЭ: Ser√° la base para nuestro formulario, definiendo todos los campos de entrada necesarios, como nombre, correo electr√≥nico, contrase√±a y m√°s. Aprender√°s a estructurar tu formulario de manera l√≥gica y accesible. CSS рЯО®: Aqu√≠ es donde daremos estilo a nuestro formulario, asegur√°ndonos de que se vea limpio y moderno.рЯУ±рЯТї **JavaScriptрЯТї: Para validar los campos de entrada del formulario en tiempo real. Te mostrar√© c√≥mo asegurarte de que los usuarios introduzcan informaci√≥n v√°lida antes de enviar el formulario, mejorando la experiencia del usuario y evitando errores. рЯЫ†пЄПрЯЪЂ Lo que aprender√°s en este video: C√≥mo estructurar un formulario de registro utilizando HTML. Aplicar estilos CSS para hacer que el formulario se vea atractivo y profesional. Implementar validaciones en los campos de entrada con JavaScript, como verificar correos electr√≥nicos y m√°s. Mejorar la usabilidad del formulario y proporcionar retroalimentaci√≥n en tiempo real a los usuarios. ¬°No te pierdas este tutorial! Al final del video, tendr√°s un formulario de registro completamente funcional y listo para usar en tus propios proyectos. No olvides suscribirte, darle like рЯСН, y activar la campanita рЯФФ para recibir notificaciones de m√°s contenido educativo y divertido.