Скачать с ютуб Build and Deploy Fully Responsive Landing Page: React + Tailwind CSS в хорошем качестве
Скачать бесплатно и смотреть ютуб-видео без блокировок Build and Deploy Fully Responsive Landing Page: React + Tailwind CSS в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно Build and Deploy Fully Responsive Landing Page: React + Tailwind CSS или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон Build and Deploy Fully Responsive Landing Page: React + Tailwind CSS в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
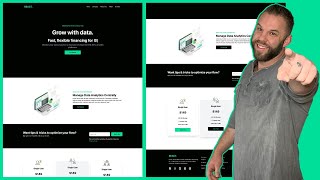
Build and Deploy Fully Responsive Landing Page: React + Tailwind CSS
In this video, we will learn how to create a Modern fully responsive website using react and tailwind CSS from scratch. We'll begin by creating our application using Vite and installing and setting up tailwind css in our project. Then we will work on creating Navbar which is fully responsive and has a mobile drawer to display all links of the page. The website also contains a beautiful hero section which uses gradient text, to give a modern look to the site. We will also be using video tag to display few videos in autoplay and loop mode. The site also contains a feature section that lists all the features of the product displayed in a clean UI. The site will also have a pricing card feature with three plans for the users to select. We will also look at how to create testimonials and footer section using tailwind css. Finally we will also deploy our code on the Vercel platform. 🔗 Links: Github link: https://github.com/kushald/virtualr Website: https://compiletab.com/ Instagram: / compile_tab 00:00:00 Introduction 00:01:53 Installation 00:04:55 Navbar 00:16:33 Hero Section 00:23:27 Features Section 00:31:50 Workflow Section 00:39:07 Pricing Section 00:48:07 Testimonials Section 00:54:21 Footer Section 00:59:15 Deploy #reactjs #reactjsproject #reactjstutorial